Pagina degli event sheet
E’ ora il momento di addentrarci in qualcosa fi più complesso come gli “event sheet”, sono dei fogli dove all’ interno costruiamo una serie di eventi che si verificano se determinate condizioni sono soddisfatte, un po come “if – else” nei linguaggi di programmazione.
Come potete vedere avete solo 1 tab “layout 1“, ed 1 tab “event sheet 1“, potrete tuttavia creare altri tab, basterà cliccare sulla colonna di destra in “project” e nelle cartelle che vi appaiono, cliccate col tasto destro sulla cartella “event sheet” nel menu che compare scegliere “add event sheet“, lo stesso potete fare per i layout.
Inserire più fogli ha senso solo quando ci troviamo di fronte ad un progetto più complesso dove si vuole ordinare ad esempio, su un foglio tutti i nemici, su un altro le animazioni e cosi via.
Daremo vita e regole a tutta la grafica inserita fino ad ora nel tab “layout 1“, lo faremo inserendo gli eventi, ed agli eventi daremo un azione, un po come la famosa regola “causa ed effetto”, traduciamolo dicendo anche più semplicemente “quando capita questo evento, compi quest’ azione”
Creiamo il primo evento
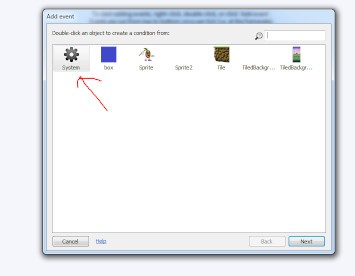
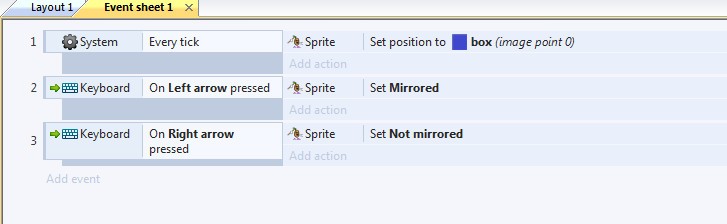
Ora vogliamo che la posizione del nostro eroe ad ogni tick sia posizionata al di sopra della box, se non sapete cosa sono i tick andate alla lezione N°. 2, andiamo nel foglio eventi, facciamo un doppio click in qualunque punto del foglio, e cerchiamo “system” diamo doppio click, cerchiamo “every tick” e diamo doppio click.
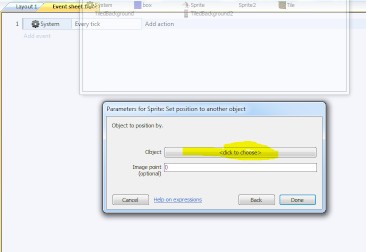
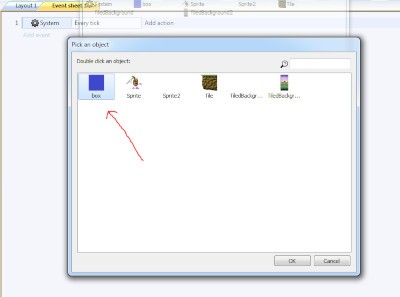
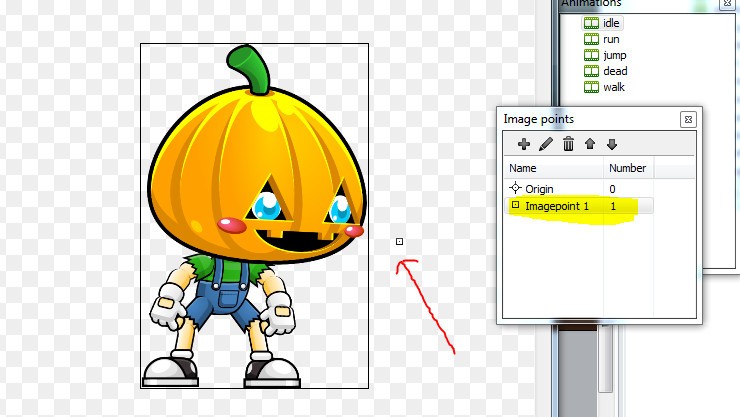
A questo punto abbiamo un evento vuoto che creerà le sue azioni ad ogni tick, clicchiamo di fianco all’ evento creato, su “add action” selezioniamo “sprite” poi, cerchiamo “set position to another object” e selezioniamolo, una finestra di dialogo ci chiederà “object“, clicchiamo e selezioniamo la nostra box lasciando image point su zero, le immagini sotto vi saranno d’ aiuto, altrimenti riseguite passo passo.
Che questo processo vi sia ben chiaro, al limite rileggete più volte in quanto è un passaggio fondamentale per creare eventi e azioni, tutto quanto fatto fin’ ora è di facile gestione, caricare e spostare immagini non poi cosi complesso, da ora pertanto se volete imparare bene cercate di capire cosa fate, non limitatevi a copiare i passaggi.
Adesso non ci resta che provare il nostro nuovo progetto, basta cliccare su “run layout” e vediamo cosa capita, per chi non lo sapesse “run layout” si trova qui:

Abilitiamo i tasti
Come primo step, torniamo nel layout, clicchiamo in qualunque punto ed inseriamo l’ oggetto “keyboard”, trattandosi di un’ oggetto di input non è necessario inserirlo da qualche parte di preciso, va bene in qualunque punto del layout, cosi facendo in tutto il progetto sarà abilitata la tastiera.
Diamo le direzioni di marcia
Quando muoviamo Il nostro eroe, guarda sempre vestro destra, allora utiliziamo l’ azione “set mirrored” in modo che qual’ora il tasto di sinistra viene premuto il nostro eroe subirà un’ azione a specchio.
Torniamo quindi nell “event sheet 1” andiamo a creare quest’ azione, quindi: doppio click in un punto del foglio e scegliamo “keyboard” poi “on key pressed” poi, nel box di dialogo che si è aperto scegliamo “click to choose“, nel nuovo box che ci si apre premiamo semplicemente la freccia a sinistra, vedermo comparire il nome del tasto premuto “left arrow“, confermiamo ed ecco creato l’ evento.
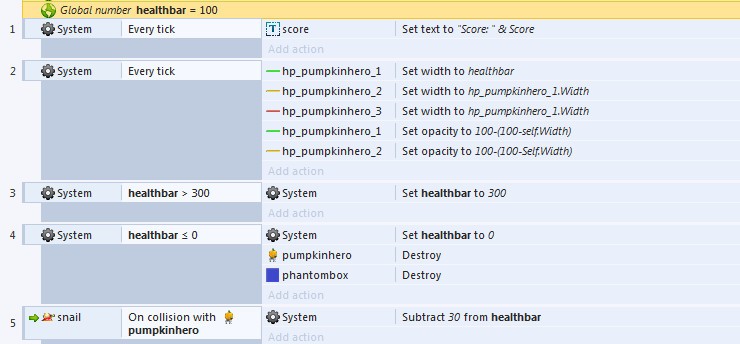
Ora clicchiamo su “add action” selezioniamo lo “sprite“, cerchiamo “set mirrored” e nella nuova finestra in “state” selezionamo “mirrored“. Ora dobbiamo creare lo stesso evento inverso perchè se fate un test potete vedere che lo sprite anche se andrete a destra rimarrà voltato a sinista, tuttavia il sistema si ricorda che il suo stato impostato su “mirrored” noi faremo la stessa cosa identica ed in ultimo step andremo a dare come state “not mirrored“, lasciandovi nell’ event sheet 1 una situazione come questa:

Provate pure a lanciare il gioco, noterete che ora tutto funziona correttamente e possiamo dunque passare alla lezione n°.8