Inseriamo L’ eroe
Pocederemo come abbiamo già fatto, clicchiamo due volte nel layout, scegliamo “sprite” e confermiamo cliccando su “insert“, col mirino diamo un singolo click ovunue sulla piattaforma, vedremo aprirsi le nostre 3 finsestre, l’ image editor, l’ animation frames, e Animations, clicchiamo col tasto destro in “animation frames” poi import frames, infine from sprite strip, ed andiamo a caricare la striscia dell’ animazione che il nostro personaggino eseguira quando sarà fermo.

Potreste avere sempre una situazione dove il sistema vi generi un frame bianco, nel caso eliminatelo pure.
Ottimizzare le immagini
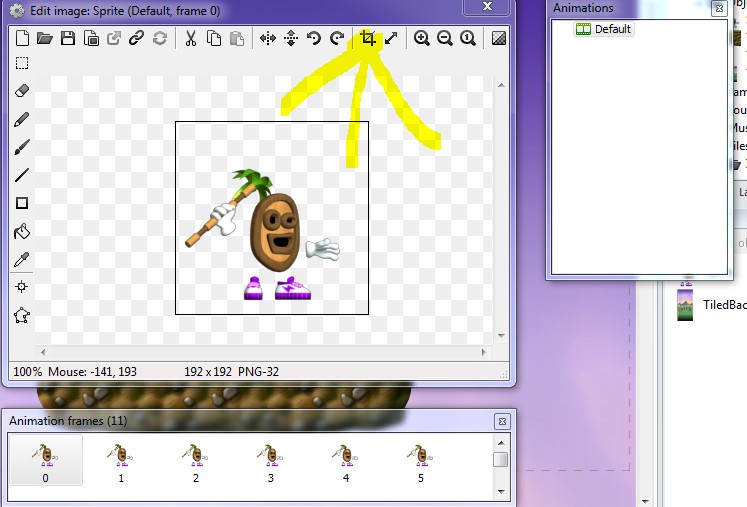
Una volta importato dovreste tenere presente che l’ immagine che caricate occupa spazio in memoria in tutto il suo disegno, sia quello colorato “quello visibile” che quello trasparente, non è per niente consigliabile lasciare cosi com’ è, in quanto sia le animazioni che le collisioni risulterebbero meno realistiche, quindi, una volta che avete “eventualmente” eliminato il frame bianco, andiamo ad ottimizzare tutta l’ animazione, e con l’ image editor aperto teniamo premuto il tasto “shift” e clicchiamo sul pulsante che ho evidenziato in giallo, “crop transparent edge” ma assicuratevi di fare 1 click mentre il tasto “shift” è premuto, altrimenti ottimizzerete solo l’ immagine e non l’ intera animazione, dopo questa operazione le parti trasparenti verrano eliminate, occupando meno memoria.

Cos’ è l’ origine
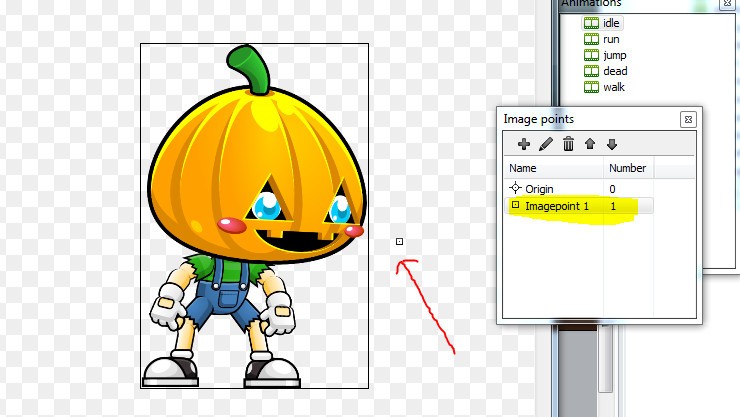
L’ origine anche detta “Hot Spot“, è il centro dell’ oggetto, solitamente ai personaggi nei giochi platform, l’ hot spot è impostato centralmente in basso, per intenderci è un punto da dove debba avere origine un qualcosa, in un arma ad esempio, da dove partirà il proiettile, settare l’ origine subito dopo l’ arma ci viene d’ aiuto, nel nostro caso lo daremo in basso e centrale, cosi quando saltiamo su una piattaforma la distanza la calcoleremo dai piedi appunto, il celebre mario bros, suppongo anche lui lo abbia settato ai piedi, in quanto col fungo, quando diventa grande l’ animazione va verso l’ alto.
Impostare l’ origine
Quindi, sempre nell image editor, in basso a sinistra è presente un pulsante che somiglia al mirino che io vi ho evidenziato sotto, “set origin and image point” cliccateci sopra, apparirà quel mirino sull’ immagine ma si aprirà anche una finestrella, “image point” se si è aperta sull’ immagine, spostatela pure, cosi vedete il mirino che di default dovrebbe comparire centrale all’ immagine, “io nello screen shot ve lo indico in rosso dove va messo” ebbene col mouse, portatelo centralmente in basso sotto i piedi del disegno, poi cliccando col tasto destro su “origin“, nel menù che abbiamo appena spostato apparirà un’ altro menù, selezioniamo “apply to whole animation“, che tradotto vuol dire: “applica all’ intera animazione”. Cosi facendo abbiamo risparmiato moltissimo tempo, preferivate settare l’ origine frame per frame? un modo veloce per dire che in questa animazione ogni frame ha quell’ origine.

Animare gli oggetti
Ora proveremo ad animare il tutto, sempre con l’ editor imagini aperto nella finestra “Animation” cliccate sull’ animazione creata “default” e rinominatela in “idle“, mentre nella barra delle proprietà a sinistra, come “speed impostate a 9“, ed in “loop date yes“, a questo punto diamo un’ occhiata al lavoro svolto, cliccato col tasto destro su “idle” nella finestra animation, e dal menu che esce scegliete “preview“, se vedete il vostro guerriero muoversi mi complimento, avete appena creato la vostra animazione e possiamo passare alla lezione n°. 6.