Cosa sono gli sprite
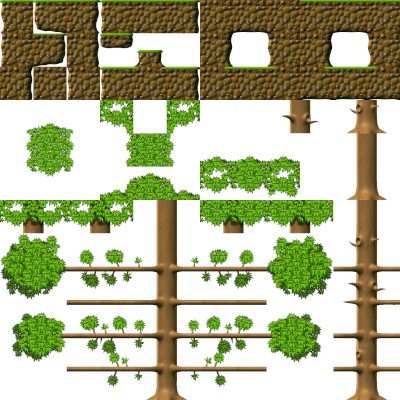
Gli sprite sono gli oggetti che abbiamo nei videogiochi, come ad esempio il personaggino principale, le piattaforme dove camminare, i nemici, i proiettili e così via. Andiamo dunque a prendere dei fogli che contengono le animazioni dove poi saranno ritagliate le immagini pezzo per pezzo, ed inserite automaticamente nella giusta sequenza, come vedete l’ immagine sopra, essa, rappresenta un tipico scenario da foresta, tronchi cespugli, piattaforme. Ed e da questo foglio che noi ricaveremo lo scenario, e vi ricordiamo di salvare sempre prima di cominciare il nuovo tutorial che una volta terminato.
Aggiungiamo i fogli di immagini
I fogli grafici e le varie ambientazioni sono reperibili online gratuitamente basta fare una ricerca con google, noi per il momento utilizzeremo questa che vedete in alto a questa pagina, come abbiamo fatto per il background lo stesso faremo per questo foglio, clicchiamo 2 volte in uno spazio del layout ed inseriamo un nuovo oggetto, questa volta dalla finestra pop up appena aperta, secglieremo “sprite“, ecco il mouse trasformarsi ancora in un mirino, clicchiamo nel layout si aprirà così l’ image editor, dove riporterà anche la piccola finestra animation frame, questo perchè gli sprite possono essere animati ma per il momento, noi inseriremo 3 frame, e gli daremo una velocità pari a zero in quanto la nostra piattaforma non subirà cambiamenti grafici.
Facciamo un click col tasto destro nella finestra “Animation frames” e selezioniamo “import frames“, e nel menù successivo “from sprite strip“, si aprirà subito una finestra dove dovremo inserire le celle del foglio, sia quelle orizzontali che quelle verticali. Il foglio che vi ho presentato all’ inizio di questa pagina è una griglia di 12 x 12 immagini tutte riunite in un solo foglio, quindi inseriamo nella voce horizontal “12” e nella voce vertical “12“. Dare l’ok e lasciate lavorare qualche secondo il programma, se è tutto corretto avrete una situazione simile a questa:

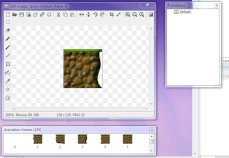
Come potete vedere, il sistema ha ricavato un frame totalmente bianco, e seccome a noi non serve andiamo col mouse sul frame bianco, “sarebbe il numero zero” cliccando di destro col mouse facciamo “delete“, eliminiamolo appunto. Nella finestra sono apparse altre opzioni, cio che vedete in quella finestra sono tutti i frames ritagliati dal foglio, è possibile ingrandire la finestra stessa dove vi sono tutti i frames, è possibile anche ingrandire o rimpicciolire la visuale dei frames tagliati.
Come abbiamo già detto quest’ animazione dovra essere ferma, “non animata” ma di defautl il sistema imposta una velocità pari a 5, noi ora dobbiamo modificare questa velocità e portarla a zero. Oltre alla finestra chiamata “animation frames“, dovrebbe anche essere aperta una finestra più piccola chiamata “Animation” dove si trova un’ filmato chiamato “default“, cliccandoci sopra, andiamo a settare nelle proprietà la voce “speed” a zero.
Chiudete dunque l’ editor image cliccando sulla X, e vi ritoverete il tiles “piattaforma” sullo sfondo, nella barra delle proprietà a destra vi è aparso un nuovo oggetto chiamato “sprite”, è buona norma dare a tutti gli oggetti un loro nome appropriato, andiamo dunque a cambiare il nome da “sprite” a “tile” in risultato dovreste avere come da immagine sotto:

Tutto questo ci permette adesso di creare il nostro scenario davvero in fretta, alla fine voi stessi noterete che occorre più tempo a leggere che a fare queste cose, si tratta di pochi click.
Quando abbiamo tagliato il foglio, vi ricordate 12 X 12 ? abbiamo ottenuto 145 frame, i frame altro non sono che fotogrammi di un video, per creare un video dovremo dire da dove inizia il video e dove finisce. Nella barra delle proprietà a sinistra, se avete ancora selezionato lo sprite “tile“, potete notare nella sezione “properties” che avete tutte le opzioni per creare un vero e proprio video:
- Animation: Cliccando su edit potrete modificare l’ animazione stessa.
- Size: Opzione riservata per la grandezza del video.
- Initial Visibility: Potete impostare se tale filmato dovra essere visibile da subito.
- Initial Animation: Il nome dell’ animazione alla quale appartiene lo sprite selezionato, nel nostro caso “Default”.
- Initial Frame: Impostato su zero, significa che l’ animazione partira dal frame che si chiama zero.
- Collision: Impostato su enable in quanto vogliamo che il programma riconosca un’ eventuale contatto con un altro oggetto.
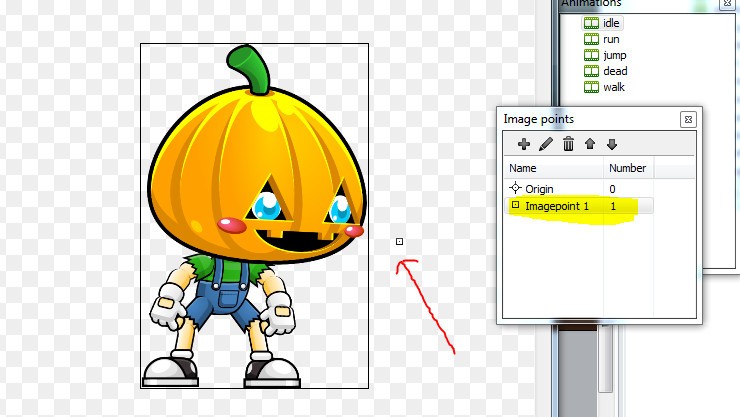
Noi ora dobbiamo impostare l’ Initial Frame ad 1, in quanto al posto di quel disegno che il sistema ci ha dato, vogliamo cambiarlo per dare un aspetto migliore, una volta impostato l’ Initial Frame ad 1, tenendo premuto il tasto “CTRL“, clicchiamo tenendo premuto il tasto sinistro del mouse trascinando l’immagine, facciamolo 2 volte fino ad ottenere 3 tile distinti e in fila. Sono tutti uguali, selezioniamo il tile centrale ed impostiamo l’ Initial Frame a 10, poi selezioniamo il tile di destra ed impostiamo l’ Initial Frame a 13, se avete fatto tutto correttamente avete dunque una scena di questo tipo:

Rimane possibile conoscere a quale numero corrisponde un tile mediante il doppio click col mouse su un tile, si riaprirà editor image e sotto nella finestra animation frames, potete scorrere tutti i frames ritagliati precedentemente dal foglio, cercate il vostro tile ed inserite il numero che vi interessa.
Come avrete notato abbiamo una piattaforma non collegata, dobbiamo ora collegare le piattaforme in modo da farne di 3, un unica base. Per fare questo, ci facciamo aiutare abilitando l’ adattamento alla griglia, click su “view” dove troviamo le impostazioni della griglia, ora cliccate sui tiles e spostateli fino ad ottenere un’ immagine simile:

Abbiamo dunque imparato come creare una piattaforma, passiamo ora alla lezione n°. 5